【Python】 pybind11を利用してPythonからC++の関数を利用する方法
salmoncode
TechTopic

こんにちは。企業でエンジニアをしているサーモンです。
JIN:Rには、トップページのナビゲーションなどに便利なリッチメニュー機能があります。

僕もこのサイトで利用しているのですが、最初に利用したときは画像が表示されない現象が起きていました。
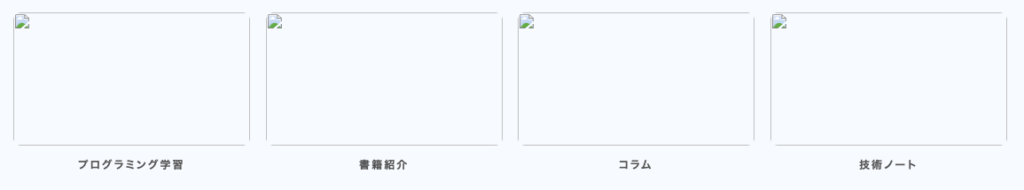
こんな状態です。

カスタマイズ方法やリンクの仕方を間違えているのかと思い試行錯誤したのですが修正できず…
ググっても対処法が見つかりませんでした。
最終的に、テーマの設定とは関係ない箇所が原因であることが分かりました。
こちらの問題について対処法を解説します。
さっそく結論から入りますが、サイトをhttpsで公開しているのにも関わらず、Wordpressのサイトアドレスの設定がhttpになっている可能性があります。
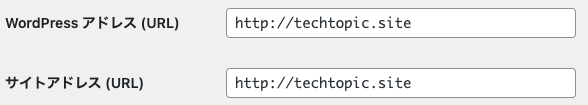
確認方法は以下の通りです。
本サイトの場合、以下のようになっていました。

httpになっていますね。それぞれの項目を編集してhttpsにしましょう。
なぜサイトアドレスがhttpになっていると画像が表示されないかというと、画像ファイルのURLがhttpになってしまうからです。

httpsとhttpのコンテンツは混在できません。
httpsは暗号化された安全な接続を行うプロトコルであり、現在は全ての通信をhttpsで行うことが推奨されています。
サイトの中にhttpでアクセスするコンテンツを含めてしまうと、ユーザが不正な追跡や攻撃に合う危険があります。
そのため、Google Chromeをはじめとしたブラウザは、httpsとhttpのコンテンツを混在させることを禁止しているのです。
ブラウザのコンソールを開いてみると、警告が出力されていることがわかります。

JIN:Rのリッチメニューで画像が表示されなくなったときの対処法を解説しました。